ظهر في السنوات الأخيرة عدد كبير من إطارات العمل الأمامية (front-end frameworks)، لكن ليست كلها بنفس الكفاءة والفعالية، ولكل منها إيجابياتها وسلبياتها، والاختيار من بينها قد يكون عملية مرهقة وصعبة، ولكنه قد يكون عاملًا محددًا لنجاحك المستقبلي.
تختلف احتياجات المصممين والمطورين، والتحديات التي يواجهونها، ولا يوجد إطار عمل كامل يصلح للجميع، ويحل كل المشاكل والتحديات. في هذه المقالة ستتعرف على أفضل 11 إطار عمل أمامي لمساعدتك على اختيار ما يناسب مشاريعك واحتياجاتك.
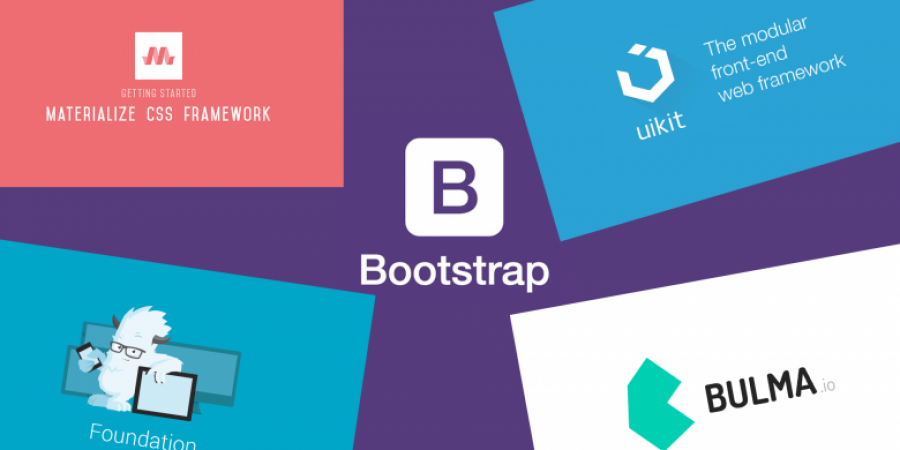
Bootstrap

Bootstrap هو إطار عمل مجاني ومفتوح المصدر، يتضمّن قوالب لتصميم عناصر HTML، مثل مُدخلات النصوص والنماذج والأزرار والجداول والقوائم وغيرها. كما يُسهّل بناء تصاميم متجاوبة (responsive designs).
يدعم Bootstrap كل المتصفحات والمنصات الكبيرة، بما فيها Chrome و Firefox و +Internet Explorer 10 و Edge و Safari و Opera، يتميز Bootstrap بسهولة استخدامه، إذ يمكن لأي شخص له معرفة أولية بلغتي CSS و HTML أن يبدأ العمل به، كما أنّ اعتماده على فلسفة الهاتف أولا (mobile-first) يجعله مناسبًا لبناء تصاميم متجاوبة تناسب جميع الشاشات.
يُعد Bootstrap أحد أكثر الإطارات الأمامية شعببةً. من الصعب أن تجد بديلا للإطار Bootstrap في تصميم المواقع. يتمتع Bootstrap بقاعدة مستخدمين ضخمة، إذ أنه يحتل المرتبة الثانية كأكثر المشاريع شهرة على GitHub، إذ حصل على أكثر من 133000 نجمة بحلول ماي 2019. لذلك فهو خيار مثالي لتصميم مواقع جذابة وجميلة.
Foundation

"إطار عمل لكل الأجهزة، والوسائط، مع تمتعه بإمكانية وصول عالية". هكذا يصف مطورو Foundation نظامهم. بتمتعه بكل الامتيازات الموجودة في الإطارات المتقدمة. Foundation هو بالتأكيد أحد أفضل إطارات العمل الأمامية. ويتم استخدامه من قبل بعض أكبر المؤسسات في العالم، مثل Adobe و Amazon و HP و eBay وغيره. يتضمن هذا الإطار كل المكونات الضرورية في التطبيقات، مثل الشبكة المتجاوبة (responsive grid) والأزرار، وعناصر الطباعة الأساسية، والعديد من عناصر واجهة المستخدم الأخرى.
ليس هذا فقط، ولكن هناك أيضًا إطار العمل "Foundation for Emails"، والذي يُستعمل لكتابة رسائل البريد الإلكتروني بتنسيق HTML.
Bulma

دخل Bulma السوق منذ حوالي 3 سنوات، وصارت له شعبية على الفور. وقد كان أحد أوائل إطارات CSS التي قدمت الشبكات ذات الصناديق المرنة الكاملة (full-fledged flexbox grid). إضافة إلى هذا، فإنه يحتوي على مجموعة كبيرة من المكونات الضروربة لبناء أي نوع من المواقع. يأتي Bulma بمجموعة جميلة من الألوان الخاصة، ولن نبالغ إن اعتبرناه أجمل إطار عمل موجود في السوق. يمكن استخدامه لبناء مواقع جميلة المظهر بأقل جهد ممكن.
الجانب السلبي الوحيد الذي يعيبه بالمقارنة مع Bootstrap و Foundation، هو أنه محصور في CSS، ولا يشمل JavaScript. لذلك سيكون عليك كتابة شيفرات JavaScript أو Jquery الخاصة بك لتبديل القوائم المنسدلة، أو إعداد التفاعلات الأساسية الأخرى. بالإضافة إلى ذلك، فهذا الإطار يتم تحديثه بوتيرة عالية ومتكررة.
Skeleton

Skeleton هو إطار عمل CSS، يتميز بالخفة، ومعروف بشبكته الاثني عشرية السائلة، والتي تتكون من صفوف وأعمدة، على غرار شبكات CSS الأخرى. تتبنى النسخ الحديثة من Skeleton مقاربة الهواتف أولا، والتي تعطي للتخطيط (layout) الأولوية، بغض النظر عن حجم الشاشة. وبسبب خفته، يجعل الإطار Skeleton عملية تطوير الواجهة الأمامية سريعة وسلسة.
Skeleton يُعد خيارًا مثاليًا لمن يرغب في إنشاء تصميم بسيط ومباشر دون الحاجة إلى استخدام الكثير من الأدوات الموجودة في الإطارات الأكبر. يوفر Skeleton للمطور ما يحتاجه من المكونات الأساسية، مثل الأزرار والقوائم والنماذج والجداول وغيرها.
Pure

Pure.css هو إطار عمل CSS مؤلف من وحدات CSS مجمعة معًا. يتميز Pure بخفته. حيث تم تصميمه ليناسب الأجهزة المحمولة، لهذا فحجم ملفاته صغير. هذا الإطار يتألف من CSS بشكل خالص، ومن هنا أتت التسمية.
يسمح هذا الإطار للمطورين بإنشاء تخطيطات متجاوبة باستخدام الشبكات والقوائم والنماذج والأزرار وغير ذلك. هذا الإطار الصغير مثالي للأجهزة المحمولة.
Groundwork

Groundwork هو إطار عمل أمامي متجاوب وخفيف ومرن، ويسمح للمطورين ببناء تطبيقات كبيرة. ويستخدم نظامًا شبكيًا سائلًا (fluid grid system) وقابلًا للإعداد ومتجاوبًا ومتكيفًا، مما يجعل إطار العمل Groundwork مناسبًا لكل أنواع الشاشات، سواء شاشات الهواتف المحمولة، أوحتى الشاشات الكبيرة.
يسهل تخصيص إطار العمل Groundwork، ويمكنك توسيعه بإضافة تنسيقات ووظائف إضافية. تم بناء الإطار بواسطة Sass و Compass، ويتضمن الأدوات اللازمة لبناء العناوين المتجاوبة والكتل النصية، والأجهزة اللوحية.
Cardinal

Cardinal هو إطار عمل CSS يتميز بالأداء العالي، وقابلية التوسع والصيانة. كما أنه يتبنى مقاربة الهاتف المحمول أولا (mobile-first)، كما يُسهّل على المطورين بناء وحدات واجهة المستخدم والتطبيقات والمواقع المتجاوبة وتوسيعها وصيانتها.
يقدم هذا الإطار عددًا من الأصناف المساعدة لأجل تطبيق التنسيقات على العناصر المحددة بسرعة، مما يقلل من وقت التطوير. يدعم Cardinal معظم المتصفحات الحديثة، مثل Google Chrome و Mozilla Firefox و Safari و iOS Safari و Android. كما أنّ مقاربة الهاتف أولًا، ونموذج صندوق CSS (CSS Box model ) يجعلان Cardinal خيارًا ممتازًا.
powertocss

powertocss هو إطار عمل أمامي خفيف، ومصمم وفقًا لمبادئ SMACSS (Scalable and Modular Architecture for CSS)، و DRY (Don’t Repeat Your). من السهل تعلم هذا الإطار، إضافة إلى أنّ أسماء أصنافه تتميز بالبساطة والسهولة، على سبيل المثال: .button و .column.
يتميز هذا الإطار الصغير بالسرعة مقارنةً بالأسماء الرائدة في السوق، ويعمل على مبدأ التعلم السريع (fast to learn)، والتحميل السريع (fast to load) والتطوير السريع (fast to develop). الإطار powertocss مفتوح المصدر، وقابل للتخصيص، ويتيح لك إضافة قوالبك الخاصة.
Mueller

Mueller هو نظام شبكي متجاوب تركيبي، وقد تم بناؤه بواسطة Sass و Compass. يتيح Mueller للمطورين إنشاء شبكة باستخدام الدالة grid()، بدلًا من إضافة أصناف مباشرة إلى العناصر، من أجل الحفاظ على بساطة عناصر HTML.
يعد نظام الشبكة مفيدًا لإنشاء تخطيطات متجاوبة وقابلة للتكيف، تمامًا مثل موقع Pinterest الشهير. يوفر النظام إمكانية التحكم الكامل في عرض العمود، واستعلامات الوسائط (media queries)، والشبكة الأساسية (baseline grid)، وعرض الفُسخة (gutter width).
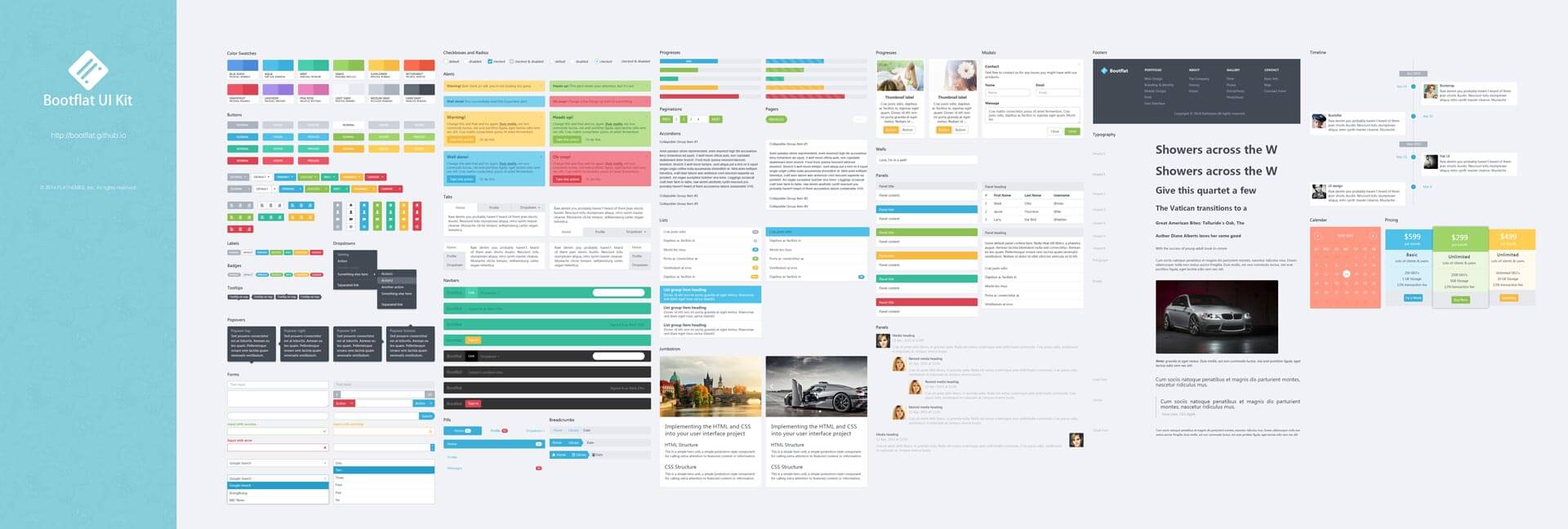
Bootflat

تم بناء Bootflat على Bootstrap 3، وهو إطار عمل CSS مفتوح المصدر مصمم لإنتاج تصاميم مذهلة. يمكن للمطورين الذين يستخدمون Bootflat بناء تطبيقات أنيقة بسرعة وسهولة، مع تجنب التكرار غير الضروري. بُنِيت مكونات الإطار باستخدام HTML5 و CSS3، كما يوفر أنظمة ألوان متعددة مدمجة. يتبنى Bootflat مبدأ الهاتف المحمول أولًا، كما يوفر إمكانية التصفح خارج الشاشة (off-screen navigation)، كما يركز على تحقيق الأداء الأمثل، والحجم الصغير.
Materialize

Materialize هو إطار عمل أمامي متجاوب يستند إلى مبادئ Material Design principles of Google. نظام التصميم Material هو لغة تصميم أنشأتها Google، والتي تجمع بين الأساليب التقليدية للتصميم، إلى جانب الابتكارات والتقنيات الحديثة. يعد هذا الإطار مثاليًا للمطورين الذين يرغبون في دمج نظام التصميم Material في مواقعهم مع تجنب الشيفرات البرمجية المعقدة.
يوفر Material تصميم البطاقة (card design)، ومخاليط Sass (Sass mixins)، والقوائم المنسدلة القابلة للسحب، والتحريكات المتموّجة (ripple effect animation) وغير ذلك. قام مطورو الإطار بتوفير أمثلة من الشيفرة البرمجية، إضافة إلى توثيق مفصل لمساعدة المستخدمين الجدد على بدء العمل على هذا الإطار.
خلاصة
إنّ العثور على إطار العمل الصحيح مهمة شاقة، فهناك العديد من الخيارات، ولكن من الضروري أن تأخذ وقتك في البحث عن إطار العمل الأنسب لاحتياجاتك.
لكل واحد من الإطارات المذكورة في هذا المقال إيجابياته وسلبياته، لذلك عليك البحث عن الإطار الذي يضمن لك إنتاجية وفعالية أفضل في مشاريعك.
ترجمة - وبتصرف - للمقال Top Bootstrap Alternatives 2019 لصاحبها Sagar Bhatia.





 الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها
الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها  الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها
الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها  ما هو فايربيز Firebase؟ وما الغاية منه؟
ما هو فايربيز Firebase؟ وما الغاية منه؟  أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين
أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين  ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟
ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟ 




التعليقات