إن قادك القدر ذات يوم لتجالس عشاقًا للتكنولوجيا، أو مصممي ومطوري مواقع ويب، فليس من المستغرب أن تسمعهم وهو يتحدثون عن "تجربة المستخدم" الرائعة التي قدّمها هاتف XYZ الذكي، أو "واجهة المستخدم" السيئة التي سيخسر بسببها الموقع الفلاني زواره. أو ربما استعاضوا عنها بـ "UX " أو "UI".
حينها قد تسأل نفسك: أهي لغة سريّة يتحدثون بها؟ تبدو تلك المصطلحات متقاربة! فهل هم يُطلقون على ذات الأمر عدة مسميات، فقط ليبدو مطلعين؟
في الواقع، ليس تمامًا.. فلا هي بلغة سرية، ولا المصطلحات -وإن بدت متقاربة- تعني شيئًا واحدًا!
ولإزالة اللَبس، سنشرح في هذه التدوينة معنى المصطلحين، والفروق بينهما، والمهارات الواجب توافرها في مصمم واجهات وتجربة المستخدم، وأخيرًا الأدوات المستخدمة في كل منهما.
ما هي واجهة المستخدم (UI)؟

واجهة المستخدم (UI) هي أي شيء قد يتفاعل معه المستخدم عند استخدام منتج/خدمة رقمية. بدءًا من شاشات اللمس وانتهاءًا بأيقونات سطح المكتب في جهازك.
يركز تصميم واجهة المستخدم على المظهر: شكل كل عنصر من عناصر المنتج -بما في ذلك الأزرار والنصوص والصور وخانات الاختيار وأي عناصر ضمن الواجهة المرئية التي يتفاعل معها المستخدم.
ما هي تجربة المستخدم (UX)؟

تعكس تجربة المستخدم (UX) طريقة تفاعل المستخدم مع منتجات وخدمات الشركة. مع الأخذ بعين الاعتبار توفير حلول فعّالة لاحتياجات و توقعات الأخير، وذلك من خلال التعمّق في دراسة سلوك المستخدم لتعرف ما يريده و ما لا يريده.
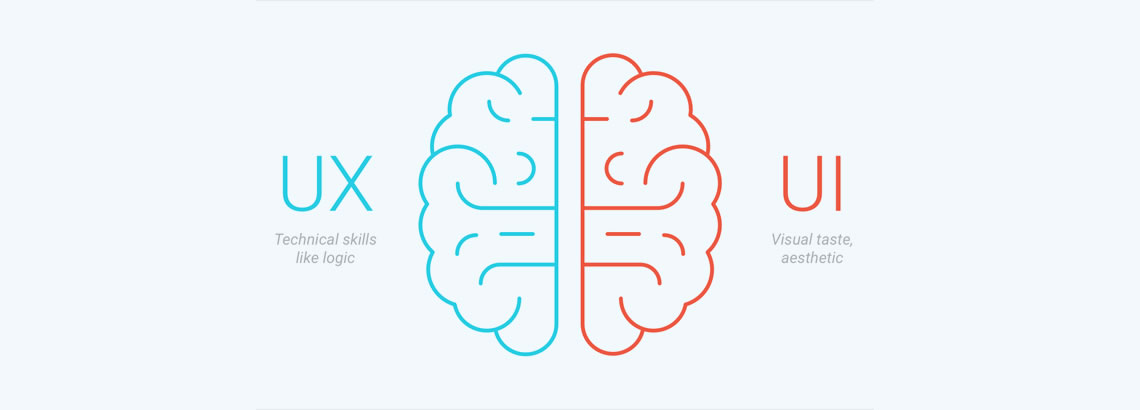
ما الفرق بين (UI) و (UX)

مع وضع كل ما سبق في الحسبان، يمكننا القول أن التركيز في واجهة المستخدم (UI) ينصبّ على الشكل والتصميم، والذي يتضمن:
- كيف يبدو المنتج؟
- ما الشعور الذي يمنحه؟
- ما هو النمط المُستخدم في تصميمه (كلاسيكي - حديث - ثوري... إلخ).
- كيف يعمل؟
- كيف يساعد المستخدمين على إنجاز الأمور؟
في حين ينصب التركيز في تجربة المستخدم (UX) على كيفية عمل المنتج وكيفية استخدامه، ويشمل ذلك:
- ماذا ومتى وأين وكيف ولماذا يريد/يحتاج المستخدم لاستخدام هذا المنتج؟
- بيئة عمل المستخدم (المنزل، المكتب، المدرسة، الهاتف الذكي.. إلخ).
- فهم المستخدم للمنتج أثناء استخدامه.
- ما يمكن/لا يمكن للمستخدمين فعله باستخدام المنتج.
إن أثار الأمر اهتمامك، فربما تتسائل كيف أصبح انخرط في المجال
المهارات الواجب توافرها في مصمم واجهات وتجربة المستخدم (UI/UX Designer)

التفكير الاستراتيجي:
لتكون مصمم UI / UX ناجحًا، فلا بدّ أن تتعلم كيفية اختيار أفضل مسار للعمل وفقًا لاحتياجات منتجك.
على سبيل المثال:
- بعد إطلاق المنتج الأول، هل من الأفضل إجراء اختبار A/B أم اختبار قابلية الاستخدام (Usability Test)؟
- ما هي أفضل طريقة للعمل مع المطورين ومدير المنتج (هو المسؤول عن تحويل منتج إلى منتج ذو قيمة، وسهل الاستخدام ويمكن بيعه؟)؟
- كيف يمكنني جعل المنتج سهل الاستخدام قدر الإمكان؟
- كيف يشعر المستخدم عندما يكون عند النقطة (أ)؟ وما هي أفضل طريقة لجعله ينتقل إلى النقطة (B)؟
نظرة فنيّة إبداعية:
هل سبق لك أن سمعت بأن أحدهم يملك (عين مصمم Designer's Eye)؟ غالبًا ما ترد هذه العبارة ضمن فرص عمل المصممين، ويُقصد بها: أن يمتلك المصمم معرفة بأنماط الطباعة والألوان التي يصعب على المستخدم قراءتها، ورؤية مميزة للألوان المتوافقة مع بعضها، وأخيرًا محترف في استخدام الإشهار Branding ضمن التصماميم.
استراحة: ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟
معرفة أساسيات التكويد (Coding):
من الميزات الإضافية المهمة جدًا لمصممي UI / UX -والتي يمكنها مساعدتك في التوظيف- معرفة البرمجة (أو الأساسيات على الأقل). لأنك بذلك ستتمكن من التواصل مع مطوريّ الويب حول كيفية تنفيذ تصميماتك في HTML و CSS بشكل أفضل.
أشهر البرامج والأدوات المستخدمة في تصميم واجهات المستخدم UI وتجربة المستخدم UX

بدءًا من الأدوات الأساسية التي تساعدك على العمل بشكل أسرع، إلى الميزات التي تدعم عمل الفرق في جميع أنحاء العالم، تُعد Sketch أفضل منصة للتصميم الرقمي على الإطلاق، ورغم أن تصميمه أقرب لبرنامج Adobe Photoshop إلا أنه مبني بطريقة تستهدف تصميم واجهات المستخدم.
السعر: تبلغ قيمة الاشتراك السنوي 99$.
يصبح العمل مع Sketch رائعًا عند استخدامه مع إضافاته. وهذه الأداة واحدة من أكثر تلك الإضافات فائدة. تسهّل Zeplin على المطورين مهمة التحقق من أحجام الخطوط والوانها وأبعادها. بالإضافة إلى ذلك ، يسمح Zeplin بالتنزيل المباشر لكل عنصر من الألواح ArtBoards "المناطق التي يمكن أن تحتوي على رسم قابل للطباعة" إلى العناصر Elements. كما ويمكن استخدامها في تعديل ملفات CSS style، مما يوفر الكثير من العمل على مطوريّ Front-End.
السعر: مجانًا لمشروع واحد (17$/ شهريًا لـ 3 مشاريع | 26 $/ شهريًا لـ 12 مشروعًا).
أداة جديدة نسبيًا، مع واجهة مشابهة لتلك التي يملكها Sketch. أبرز مزايا أداة Figma هو إتاحتها للعمل الجماعي لفريق المصممين مع إمكانية إبداء تعليقات على التصميم في الوقت الفعلي.
السعر: الأداة مجانية بالكامل.
أحدث منتجات شركة Adobe الغنية عن التعريف، أصدرته الشركة في 18 أكتوبر 2017 خصيصًا لمصممي واجهات الإستخدام وتجربة المستخدم.
ما يميز Adobe XD هو تكامله مع باقي برامجها (مثل: Photoshop - Illustrator)، إضافةً لدعمه تشغيل ملفات منافسه الأشرس: Sketch
السعر: مجاني.
واحدة من أفضل حزم UX عبر الانترنيت، وهي أداة سهلة الاستخدام للمبتدئين الراغبين بإنشاء Wireframes (مسودة بسيطة توضح للعميل شكل هيكل الموقع).
السعر: مجانًا لمشروع واحد (14$/ شهريًا لعدد غير محدود من المشاريع | بدءًا من 29$/ شهريًا لحسابات الشركات والفرق).
قبل الختام،
هل أجبنا على جميع اسئلتك فيما يخص واجهة المستخدم UI وتجربته UX؟
لا؟! إذًا، هات ما لديك من اسئلة (في التعليقات)، ونعدك بالإجابة عليها :)
===
المصادر:
What’s The Difference Between UI and UX? A Three Minute Breakdown
What Does a UI/UX Designer Do? (Real UI/UX Designers Explain)




 الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها
الذكاء الاصطناعي (AI): تعريفه - الوظائف المُتاحة مع رواتبها  الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها
الأمن السيبراني (cybersecurity): تعريفه - أطر العمل - الوظائف المُتاحة مع رواتبها  ما هو فايربيز Firebase؟ وما الغاية منه؟
ما هو فايربيز Firebase؟ وما الغاية منه؟  أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين
أفضل 5 شهادات في مجال أمن المعلومات للمبتدئين  ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟
ما هي أهم 11 قاعدة أساسية في التصميم والتي يجب على كل مصمم شعارات اتباعها؟ 




التعليقات